|
|
|
главная > блог > UX: учет быстродействие браузера при приемке сайта
Быстродействие браузера как фактор разработки и тестирования сайта
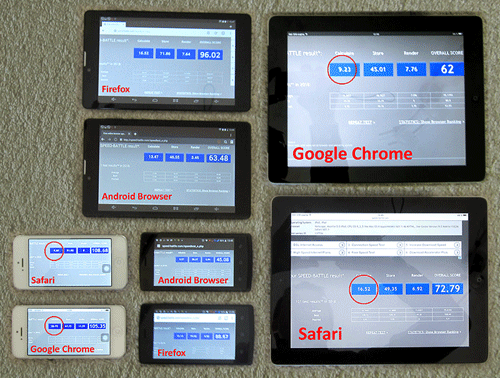
Фотография устройств, на которых я провел тестирование:

Изначально 99% вычислительной работы при формировании страницы происходило на стороне сервера и функция браузера на стороне пользователя ограничивалась форматированием верстки. При этом узким местом для скорости работы сайта был только интернет-канал.
Сейчас большое количество вычислений организуется на стороне пользователя в его браузере (JavaScript, jQuery, различные фреймворки). Вычислительная нагрузка на клиентскую часть увеличивает время до полной прогрузки и генерации страницы. Вычислительная мощность устройства и используемый браузер стали более критичными факторами быстродействия сайта, чем интернет-канал.
Сложность этой проблемы для заказчика заключается в том, что разработчики, как специалисты, имеют наиболее современные устройства и быстрые браузеры, на которых и тестируют разрабатываемые сайты. Я не встречал разработчиков, которые тестируют сайты на посредственном оборудовании. Типовой ответ - "у нас такого нет". А у клиентов ещё есть и не мало.
Сайт, который работает у разработчиков работает быстро, будет тормозить у посетителей со средними параметрами устройств или медленным браузером. Посетители будут уходить на более быстрые сайты. В результате о проблемах для своих клиентов заказчик во время разработки не узнает, поскольку о них не знают и разработчики.
Кроме мощности устройств на быстроту работы сайта сильно влияет и выбор посетителями браузера. Как видно в небольшом исследовании ниже, разница в скорости вычислений в разных браузерах на одном устройстве достигает 40 раз!
(десктоп под Win10, сравнение Firefox - Opera).
Ниже таблица сделанной мной проверки скорости вычислительных операций JavaScript на нескольких популярных устройствах и браузерах с помощью сервиса speed-battle.com:
| Устройство, браузер |
Calculate |
| Android Smartfon |
|
| Firefox |
13.13 |
| Android browser |
5.57 |
| Android Table |
|
| Firefox |
16.52 |
| Android browser |
13.47 |
| iPhone |
|
| Google Chrome |
26.95 |
| Safari |
9.66 |
| iPad |
|
| Safari |
16.52 |
| Google Chrome |
9.23 |
| Desctop Win10 |
|
| Firefox |
24.38 |
| Google Chrome |
1.94 |
| Opera |
0.67 |
| Yandex browser |
1.02 |
Вы легко можете потерять значительную часть клиентов с сайта, если они пользуются относительно медленным браузером и устройствами, в то время как разработчики сдают вам работу на современном устройстве с быстрым браузером.
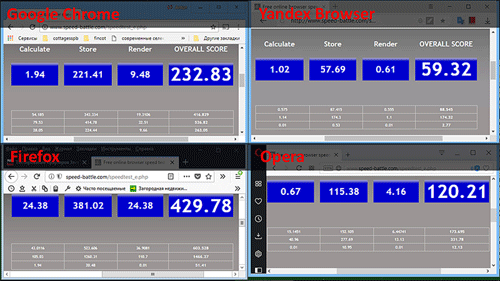
Скриншоты результатов тестов браузеров на компьютере с Win10:

Кроме прямого ухода клиентов, раздраженных долгой прогрузкой страниц, вы получаете ещё и снижение качества пользовательского поведения на сайте, что является негативным фактором для поисковых систем.
|
|